PWeb A - EAS
Kelas : Pemrograman Web A
Nama : Kalyana Putri Al Kanza
NRP : 5025211137
1. Jelaskan perbedaan front end dan Back End
Front-end:
Front-end mengacu pada semua bagian dari aplikasi atau situs web yang terlihat oleh pengguna. Ini mencakup desain antarmuka pengguna, tata letak, dan semua elemen visual yang dapat dilihat dan diinteraksikan oleh pengguna. Teknologi utama yang digunakan oleh front-end adalah HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), dan JavaScript. Front-end engineer bertanggung jawab untuk mengembangkan dan memelihara semua elemen yang terlihat oleh pengguna, serta memastikan pengalaman pengguna yang baik.
Back-end:
Back-end mengacu pada bagian dari aplikasi atau situs web yang tidak terlihat oleh pengguna. Ini melibatkan pengelolaan database, logika bisnis, dan semua fungsi yang mendukung operasi aplikasi. Bahasa pemrograman yang sering digunakan untuk pengembangan back-end adalah Java, Python, Ruby, dan PHP. Back-end developer bertanggung jawab untuk mengembangkan dan memelihara server, database, dan API (Application Programming Interface) yang digunakan oleh front-end untuk berinteraksi dengan data.
2. Kompetensi apa saja yang harus dikuasai oleh Front End Engineer, dan Back End Developer
Front-end:
HTML: untuk membangun struktur halaman web.
CSS: untuk mengatur tampilan dan tata letak halaman web.
JavaScript: untuk membuat interaksi dinamis di halaman web.
Framework front-end: seperti React, Angular, atau Vue.js, untuk mempercepat pengembangan dan meningkatkan efisiensi.
Back-end:
Bahasa pemrograman server-side: seperti Java, Python, Ruby, atau PHP.
Pengelolaan database: seperti MySQL, PostgreSQL, atau MongoDB.
Framework back-end: seperti Node.js, Django, Ruby on Rails, atau Laravel, untuk mempercepat pengembangan dan mengelola server-side logic.
Pemahaman tentang keamanan dan kinerja aplikasi web.
Pengalaman dalam menggunakan API untuk mengintegrasikan aplikasi dengan layanan pihak ketiga.
3. Buatlah struktur tabel dari aplikasi
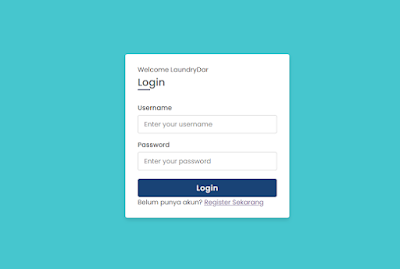
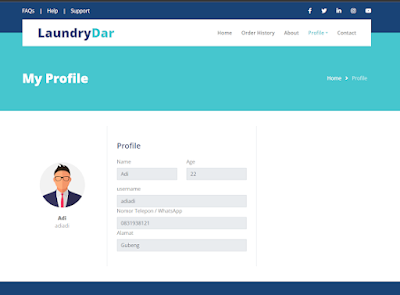
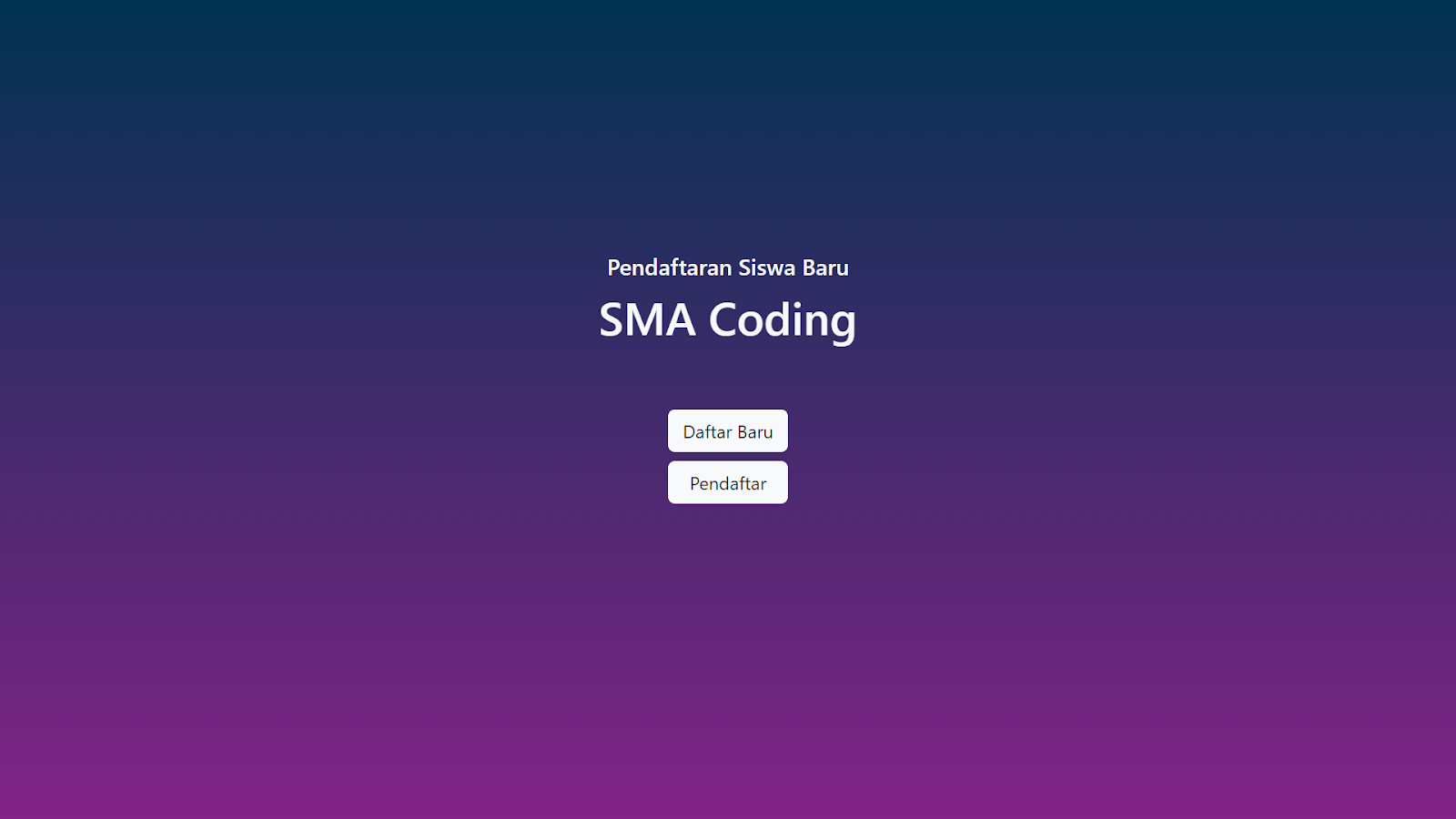
4. Desainkan bentuk masing-masing menu
- Menu register
5. Implementasikan keseluruhan modul
Link youtube: https://www.youtube.com/watch?v=cfSJKIuIWyk&feature=youtu.be
Link github: https://github.com/nabilaaidah/EAS_PWEB
Link deploy: https://easpweb2023.000webhostapp.com/login.php
6. Buat video presentasi dan dokumentasikan keseluruhan program ke dalam blog. Tuliskan komen di halaman EAS ini link blog anda.
















Comments
Post a Comment